How To Add Retro Style Rss Subscription Widget For Blogger
 How To Add Retro Style Rss Subscription Widget For Blogger
How To Add Retro Style Rss Subscription Widget For Blogger
This
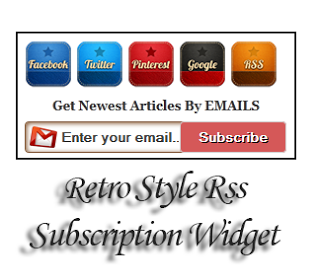
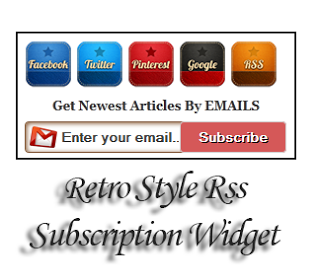
tutorial is meant to show you how to add Retro Style rss feed
subscribe box for blogger. This is unique widget. Your visitors can
subscribe Rss news feed form this widget. It will help to get
pageview for your blog.

1. Log in to blogger account
2. Now select "Layout"
3. Click Add Gadget and select 'HTML/Javascript
4. Paste below one of below code.
For social media icons, you can change URLs as your link.
Replace yourstech with your Feedburner ID
7. Now save your HTML/Javascript'.
tutorial is meant to show you how to add Retro Style rss feed
subscribe box for blogger. This is unique widget. Your visitors can
subscribe Rss news feed form this widget. It will help to get
pageview for your blog.

1. Log in to blogger account
2. Now select "Layout"
3. Click Add Gadget and select 'HTML/Javascript
4. Paste below one of below code.
- Code:
<style>
#socialbox{border:2px solid black;
width:270px;padding: 5px 5px 5px 5px; }
img.beintouch:hover {
background: none repeat scroll 0 0 #ffbc99;
border-radius: 16px 16px 16px 16px;
box-shadow: 0 0 10px #ffbc12;
}
.emailtext {
background:
url("http://2.bp.blogspot.com/-j-CXUeGodJI/T0H9qpD6cjI/AAAAAAAAAI8/uuryDfQYWVI/s1600/mailbox.png")
no-repeat scroll 4px center transparent;
border: 1px solid #7E4E27;
border-radius: 4px 4px 4px 4px;
box-shadow: 1px 1px 4px #7E4E27 inset;
color: #444444;
font-weight: bold;
margin-left: 2px;
padding: 7px 15px 7px 35px;
text-decoration: none;
width: 120px;
}
.ebutton {
background: #D55959;
border: 1px solid #D3D3D3;
border-radius: 4px 4px 4px 4px;
color: #FFFFFF;
cursor: pointer;
font-weight: bold;
margin-left: -18px;
margin-top: 5px;
padding: 6px 15px;
text-decoration: none;
text-shadow: 1px 1px 0 #000000;
}
</style>
<br />
<div id="socialbox">
<table align="" cellpadding="1px" cellspacing="0px" style="width: 290pxpx;"><tbody>
<tr><td>
<a
href="http://facebook.com/yourstech" rel="nofollow" target="_blank">
<img class="beintouch"
src="http://2.bp.blogspot.com/-NuK5y-gO46Y/URoPuaRX36I/AAAAAAAAGvM/dXyVF3SaTHU/s1600/yourstech-facebook-icon.png" /></a></td><td>
<a href="http://twitter.com/yourstech"
rel="nofollow" target="_blank"><img class="beintouch"
src="http://2.bp.blogspot.com/-d1_O0ki5Muk/URoPu8yXvBI/AAAAAAAAGvs/jAIKiDZ76VU/s1600/yourstech-twitter-icon.png" /></a></td><td>
<a href="http://pinterest.com/yourstech"
rel="nofollow" target="_blank"><img class="beintouch"
src="http://1.bp.blogspot.com/-Eiup_nW2ZKM/URoPuQtPP_I/AAAAAAAAGvQ/8YM4qXuzNRo/s1600/yourstech-pinterest-icon.png" /></a></td><td>
<a
href="https://plus.google.com/107955298793879607964" rel="nofollow"
target="_blank"><img class="beintouch"
src="http://3.bp.blogspot.com/-fSMn88IbMzI/URoPuTkJ71I/AAAAAAAAGvU/7EjpWnBYAP0/s1600/yourstech-google-icon.png" /></a></td><td>
<a href="http://feeds.feedburner.com/yourstech"
rel="nofollow" target="_blank"><img class="beintouch"
src="http://1.bp.blogspot.com/-kb9t36s2YMw/URoPu6ZWQ0I/AAAAAAAAGvg/7CQVi-gg3BQ/s1600/yourstech-rss-feed-icon.png" /></a><a href="http://yourstech.com/"></a></td></tr>
</tbody></table>
<div>
<center>
<b>Get Newest Articles By EMAILS </b></center></div>
<form
action="http://feedburner.google.com/fb/a/mailverify" class="emailform"
method="post"
onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=yourstech', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" style="margin: 0pt;" target="popupwindow">
<input name="uri" type="hidden" value="yourstech" />
<input name="loc" type="hidden" value="en_US" />
<input
class="emailtext" name="email" onblur="if (this.value ==
"") {this.value = "Enter your
email...";}" onfocus="if (this.value == "Enter your
email...") {this.value = ""}" type="text"
value="Enter your email..." />
<input alt="" class="ebutton" title="" type="submit" value="Subscribe" />
</form>
</div>
For social media icons, you can change URLs as your link.
Replace yourstech with your Feedburner ID
7. Now save your HTML/Javascript'.
 Similar topics
Similar topics» ProFinance Blogger Template
» Nice Thesis Seo Blogger Template
» Stitch Blogger Template
» To 10 Cute Blogger Templates
» ModernBlog Blogger Template
» Nice Thesis Seo Blogger Template
» Stitch Blogger Template
» To 10 Cute Blogger Templates
» ModernBlog Blogger Template
Permissions in this forum:
You cannot reply to topics in this forum|
|
|



» Binging with Babish: Rachel's Trifle from Friends
» $1,977 Japanese Grapes - About 4 million views in 4 days
» Superman-Batman Vol. 5 [2017]
» BluffTitler Ultimate v13.6.0.2 Multilingual
» Ultra HD 3840×2160 Wallpaper Pack 192
» Weather Station v3.4.8
» Photography Week – 23 November 2017
» CCleaner v1.23.101 [Professional]