How To Add Css3 Peel Image Effect For Blogger
 How To Add Css3 Peel Image Effect For Blogger
How To Add Css3 Peel Image Effect For Blogger
In this article i'm going to explain how to add Css3 Peel Image
Effect For Blogger. You can add this widget to your sidebar. If
you want, you can add a link to image. Im using CSS and HTML for
this widget. you can use your own image by changing links
mentioned at the end of the code.Follow these step to add to your
blog.

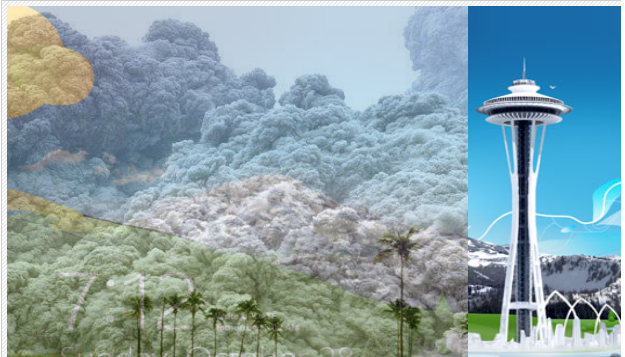
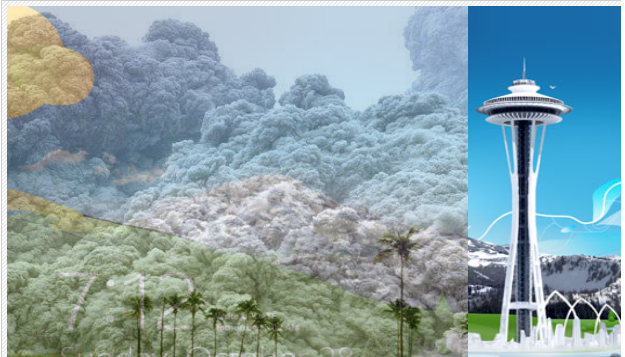
Live Demo
1. Log in to blogger account
2. Now select "Layout"
3. Click Add Gadget and select 'HTML/Javascript
4. Paste below one of below code.
a.nowandthen{
position:relative;
display: block;
overflow:hidden;
cursor: pointer;
width: 650px;
height: 434px;
}
a.nowandthen img{
position:absolute;
left:0;
top:0;
width: 100%;
height: 100%;
-moz-transition: all 0.4s ease;
-webkit-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
-ms-transition: all 0.4s ease;
transition: all 0.4s ease;
z-index: 2;
clip: rect(0,650px,434px,0);
}
a.nowandthen img:nth-of-type(2){
z-index: 1;
}
a.nowandthen:hover img:nth-of-type(1){
clip: rect(0,0,434px,0);
opacity: 0;
}
5. Now save your HTML/Javascript'.
THAT'S ALL
Effect For Blogger. You can add this widget to your sidebar. If
you want, you can add a link to image. Im using CSS and HTML for
this widget. you can use your own image by changing links
mentioned at the end of the code.Follow these step to add to your
blog.

Live Demo
1. Log in to blogger account
2. Now select "Layout"
3. Click Add Gadget and select 'HTML/Javascript
4. Paste below one of below code.
a.nowandthen{
position:relative;
display: block;
overflow:hidden;
cursor: pointer;
width: 650px;
height: 434px;
}
a.nowandthen img{
position:absolute;
left:0;
top:0;
width: 100%;
height: 100%;
-moz-transition: all 0.4s ease;
-webkit-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
-ms-transition: all 0.4s ease;
transition: all 0.4s ease;
z-index: 2;
clip: rect(0,650px,434px,0);
}
a.nowandthen img:nth-of-type(2){
z-index: 1;
}
a.nowandthen:hover img:nth-of-type(1){
clip: rect(0,0,434px,0);
opacity: 0;
}
- Code:
<style type="text/css">
a.nowandthen{
position:relative;
display: block;
overflow:hidden;
cursor: pointer;
width: 650px;
height: 434px;
}
a.nowandthen img{
position:absolute;
left:0;
top:0;
width: 100%;
height: 100%;
-moz-transition: all 0.4s ease;
-webkit-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
-ms-transition: all 0.4s ease;
transition: all 0.4s ease;
z-index: 2;
clip: rect(0,650px,434px,0);
}
a.nowandthen img:nth-of-type(2){
z-index: 1;
}
a.nowandthen:hover img:nth-of-type(1){
clip: rect(0,0,434px,0);
opacity: 0;
}
</style>
<a class="nowandthen" href="http://www.blogger.com/null">
<img alt="" src="https://lh6.googleusercontent.com/-mRKGwEN8GlQ/UR1hcIaEk0I/AAAAAAAABWc/_-D0mfksexw/s1600/233.jpg" />
<img alt="" src="https://lh6.googleusercontent.com/-hHHIGwN-7pU/UQgO1Y_-74I/AAAAAAAABIE/CDv7HMJM-50/s1600/lock-screen.jpg" />
</a>
</style>
5. Now save your HTML/Javascript'.
THAT'S ALL
 Similar topics
Similar topics» ProFinance Blogger Template
» ModernBlog Blogger Template
» Stitch Blogger Template
» To 10 Cute Blogger Templates
» How To Make Money with Blogger Platform
» ModernBlog Blogger Template
» Stitch Blogger Template
» To 10 Cute Blogger Templates
» How To Make Money with Blogger Platform
Permissions in this forum:
You cannot reply to topics in this forum|
|
|



» Binging with Babish: Rachel's Trifle from Friends
» $1,977 Japanese Grapes - About 4 million views in 4 days
» Superman-Batman Vol. 5 [2017]
» BluffTitler Ultimate v13.6.0.2 Multilingual
» Ultra HD 3840×2160 Wallpaper Pack 192
» Weather Station v3.4.8
» Photography Week – 23 November 2017
» CCleaner v1.23.101 [Professional]